8.2 ➡️Position
Sehen Sie sich “Section 9 Topic 93” an.
Was ich in diesem Video lernen kann:
HTML:
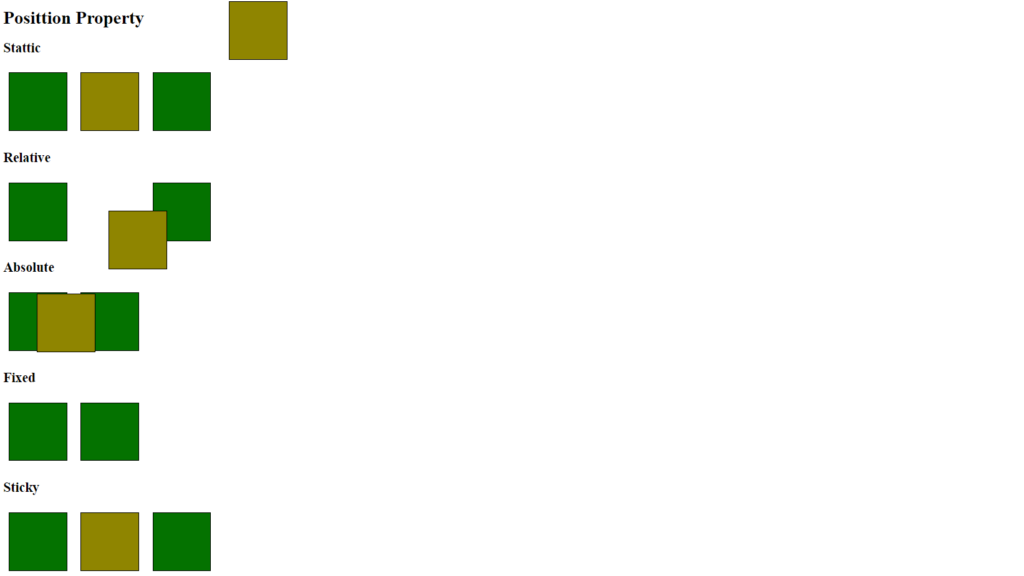
<h1>Posittion Property</h1>
<section id="static">
<h2>Stattic</h2>
<div></div>
<div id="middle"></div>
<div></div>
</section>
<section id="relative">
<h2>Relative</h2>
<div></div>
<div id="middle"></div>
<div></div>
</section>
<section id="absolute">
<h2>Absolute</h2>
<div></div>
<div id="middle"></div>
<div></div>
</section>
<section id="fixed">
<h2>Fixed</h2>
<div></div>
<div id="middle"></div>
<div></div>
</section>
<section id="sticky">
<h2>Sticky</h2>
<div></div>
<div id="middle"></div>
<div></div>
</section>CSS:
div {
width: 100px;
height: 100px;
background-color: #047200;
border: 2px solid rgb(0, 0, 0);
margin: 10px;
display: inline-block;
}
#middle {
background-color: #8f8500;
}
#static #middle{
position: static;
top: 100px
}
#relative #middle {
position: relative;
top: 50px;
left: 50px;
}
#absolute {
position: relative;
}
#absolute #middle {
position: absolute;
top: 50px;
left: 50px;
}
#fixed #middle {
position: fixed;
top: 0px;
left: 400px;
}
#sticky #middle {
position: sticky;
top: 20px;
}Result: